Web 크롬 개발자 도구(F12)의 유용한 기능들 9가지!
페이지 정보
본문
안녕하세요. 엔지엠소프트웨어입니다. 웹개발할 때 다들 크롬 브라우저에서 테스트하고, 디버깅하시죠? 저도 크롬을 기준으로 개발하고 있습니다^^; 크롬 브라우저는 편리한 기능들이 정말 많은데요. 물론, 파이어폭스의 확장을 가져온것도 있습니다. 점유율이 말해주듯이 가장 퍼포먼스가 뛰어난 브라우저인거 같아요. 크롬 브라우저를 사용하면서 유용한 기능들을 몇가지 소개해드리려고 합니다. 알아두면 도움이 많이 될거예요~
1. 스크린샷
크롬 브라우저에서 F12를 눌러서 개발자 도구를 실행하세요. Ctrl+Shift+P를 누른 후 screenshot을 입력합니다.
아주 유용한 스크롤하면서 캡쳐하기와 전체 화면, 노드 단위, 자유형 캡쳐를 사용할 수 있습니다.

하지만~ 저는 크롬 확장 프로그램인 GoFullPage라는걸 사용하고 있습니다. PDF로 저장할 수 있기 때문인데요. 스크롤 하면서 하단에 로딩되는 페이지까지 모두 캡쳐해서 PDF로 첨부하기 좋기 때문입니다. 참고로, 윈도우 고유 캡쳐 기능은 Window key+Shift+S를 눌러서 사용 가능합니다. 그렇지만~ 윈도우 프로그램도 픽픽을 사용하고 있습니다.
2. 사이트를 분석할 수 있는 커버리지
스크린샷과 동일하게 개발자 도구에서 Ctrl+Shift+P를 누르고, coverage를 입력합니다. 사이트에서 사용되는 css, js 파일들을 모두 알려주고, 현재 페이지에서 사용되지 않는 소스 비율도 확인할 수 있습니다. 잘 분석하면 불필요한 스타일이나 함수들을 걷어내서 사이트를 좀 더 가볍게 만들 수 있습니다. 음~ 요즘엔 워낙 인터넷 속도가 좋아져서 필요성이 많이 줄었지만, 웹앱과 같이 SPA로 구현된 프로젝트들은 한번 해볼만하지 않을까 생각합니다.

3. 컴퓨터 리소스 분석
개발자 도구(F12)를 열고, Ctrl+Shift+P를 누릅니다. 검색창에서 fps를 입력하세요. 사이트에서 사용되는 Frame Rate와 CPU, GPU 사용량을 확인할 수 있습니다.

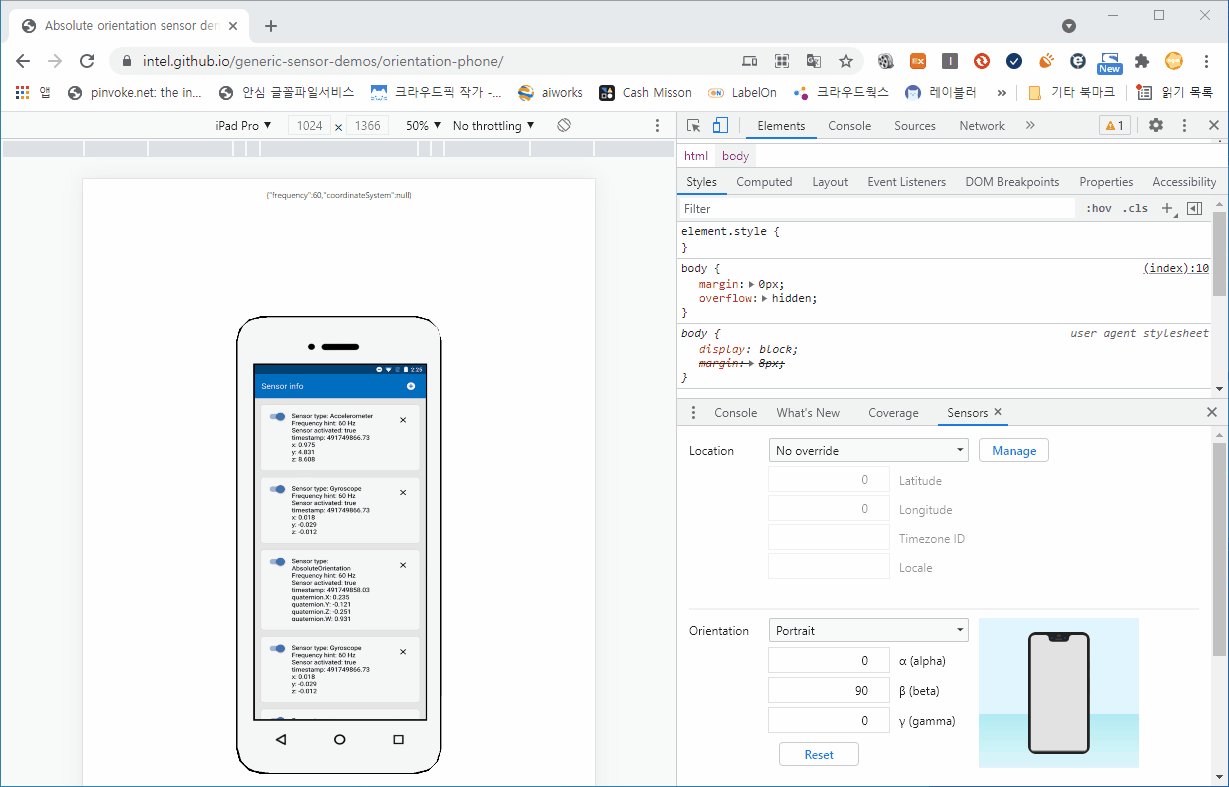
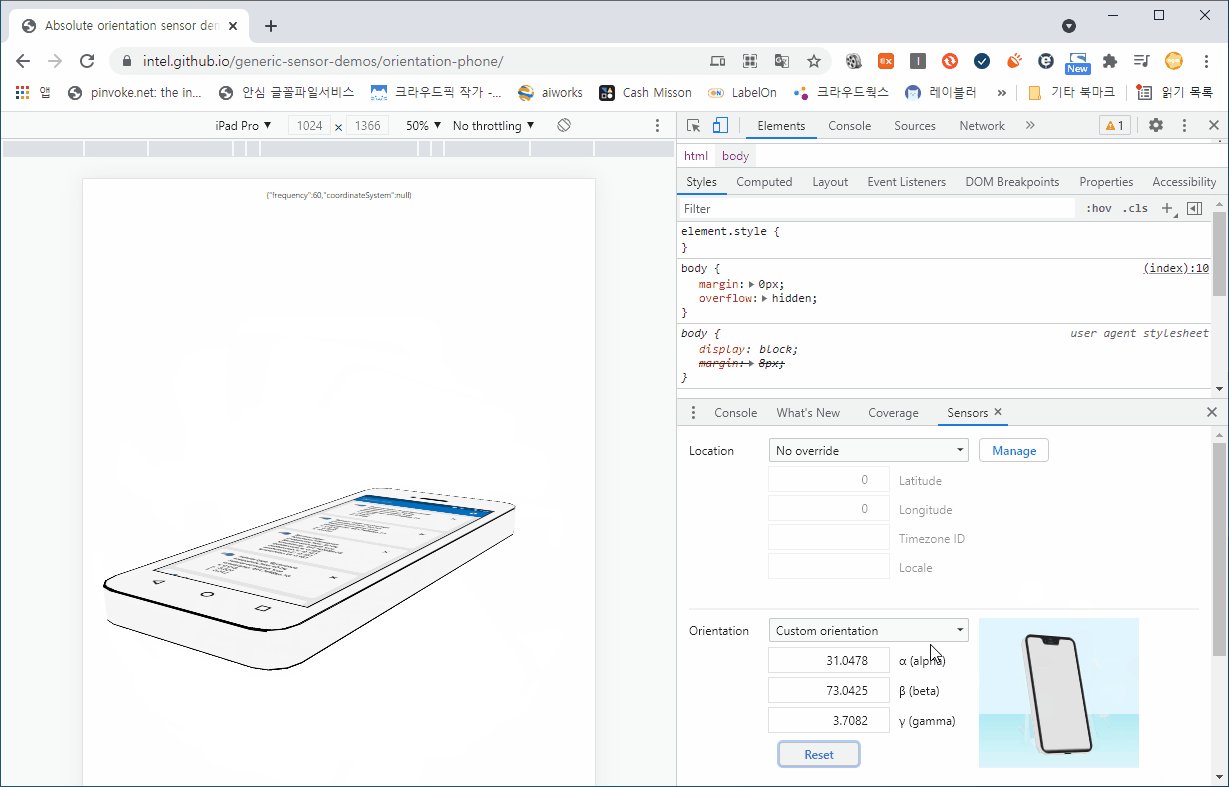
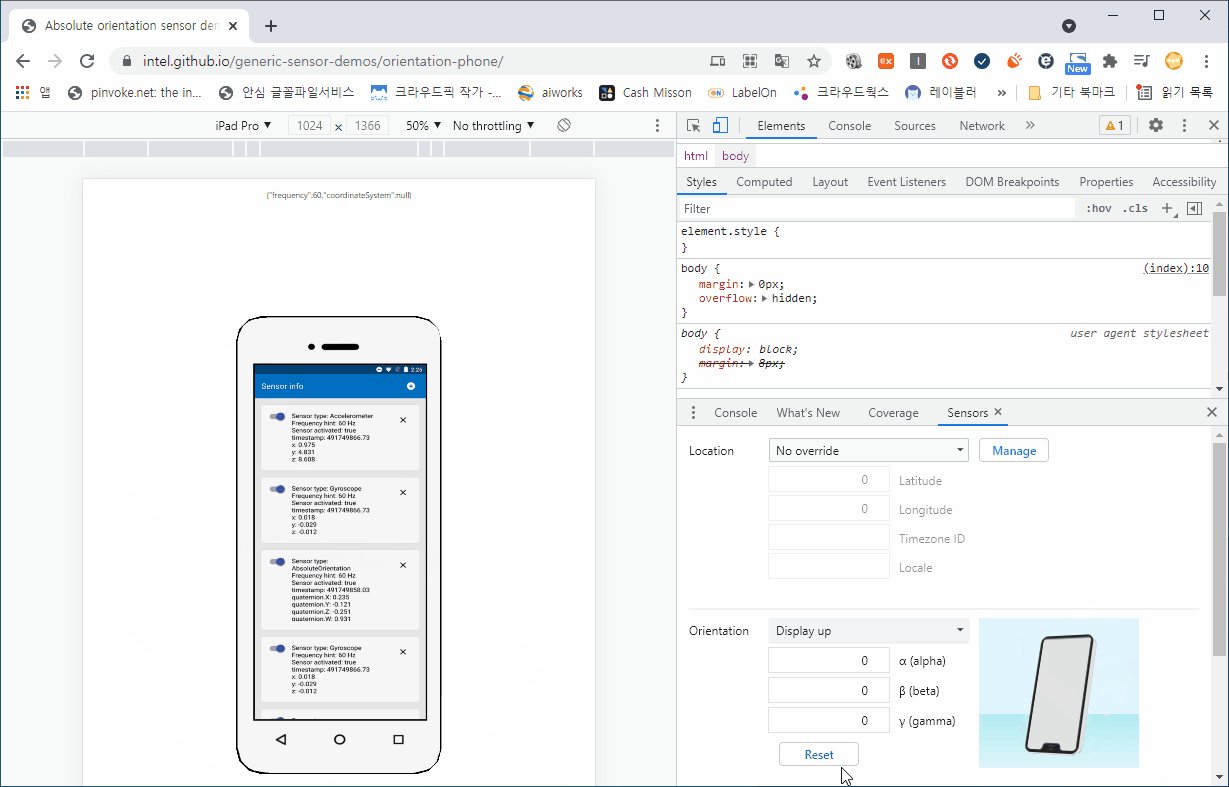
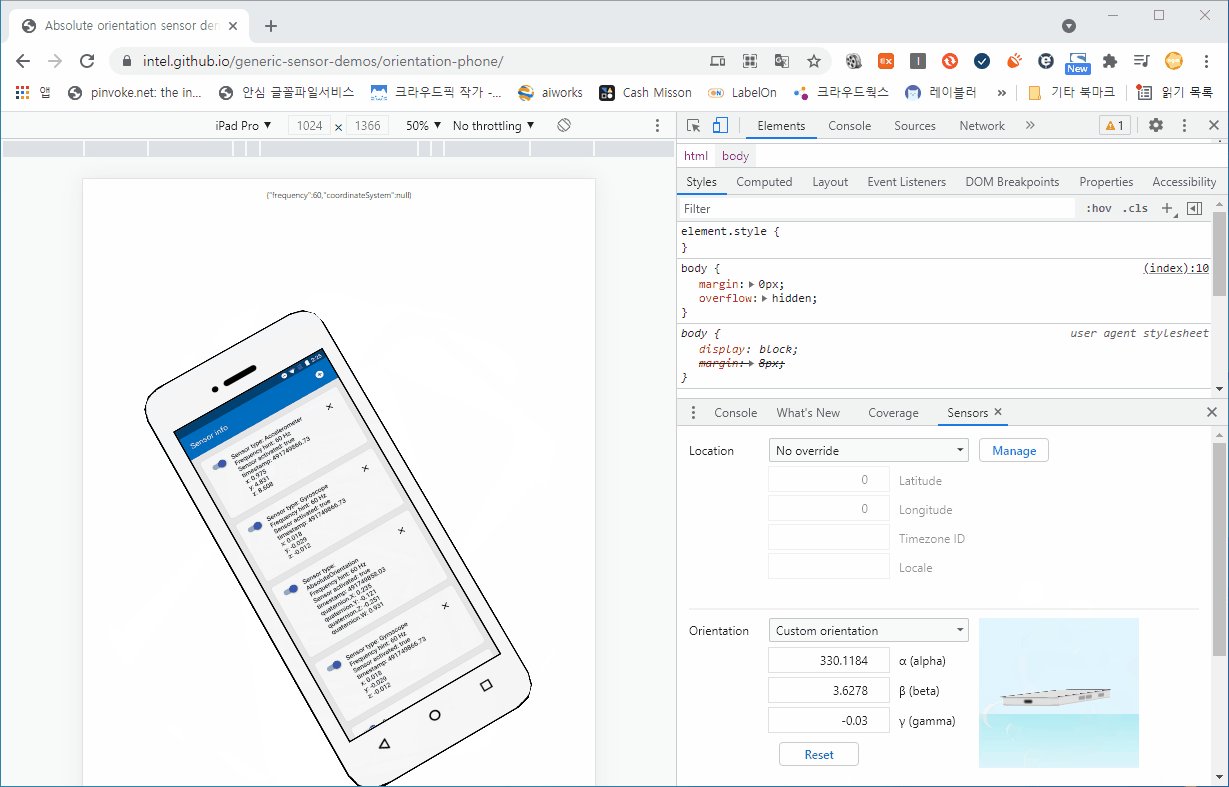
4. 모바일 Sensors 분석
크롬 브라우저는 모바일 환경에 대응하기 위한 많은 기능들이 포함되어 있습니다. 네이티브앱으로 만들어야 사용할 수 있는 센서들을 웹앱으로 확인할 수 있습니다. 대표적인 핸드폰의 자이로스코프 센서가 있습니다. 테스트를 위해 360도 파노라마를 제공하는 사이트로 이동해서 확인해볼 수 있습니다. 가속도나 기울기등 여러가지 테스트를 확인하려면 아래 사이트에서 가능합니다.
https://intel.github.io/generic-sensor-demos/orientation-phone/

5. 크롬 브라우저에서 워크스페이스 설정 및 코드 수정
크롬 브라우저에서 F12를 눌러서 개발자 도구를 열어줍니다. Source 탭에 FileSystem을 보면, 워크스페이스를 추가할 수 있습니다. 이렇게하면 Visual Studio Code에서 개발중인 워크스페이스와 동기화되고 소스를 수정하면 같이 변경됩니다. 실제로 웹 개발할 때 Visual Studio Code에서 수정하고, 저장하면 새로고침이 되기 때문에 사용할일은 거의 없을듯하지만~ 특수한 환경에서 가볍게 사용하려면 이 기능을 이용해볼 수 있습니다.

6. 크롬 브라우저에서 자바스크립트 테스트
개발자 도구(F12)의 Console 탭에서 자바스크립트를 직접 작성하고 테스트할 수 있습니다. 또한, Expression는 결과를 바로 확인이 가능합니다. Console에서 여러줄의 자바스크립트를 작성하고 테스트하려면 Shift+Enter를 누르면 됩니다. 팁으로~ 엑셀에서는 Alt+Enter로 줄바꿈이 가능합니다. 중요한건 아니지만 알아두면 좋죠^^; 좀 더 편리하게 자바스크립트를 작성하고 테스트하려면 Ctrl+Shift+P를 누른 후 Snippets 입력하세요. New Snippet을 선택하면 스니펫 에디터가 만들어지고, 여기서 여러줄의 자바스크립트 코딩이 가능합니다.

7. 광고 제거하기
개발자 도구를 열고, Ctrl+Shift+P를 누른 후 block ads 를 입하세요. 엔터를 누르면 광고가 제거된 화면을 미리 볼 수 있습니다. 일부 사이트는 새로고침해야 반영됩니다.
8. 탭 복구하기
저처럼 난잡하게 뭔가 많이 떠 있는걸 싫어하는 분들이 분명 계실겁니다. 항상~ 뭔가 검색하고, 내용을 확인하면 탭을 닫아주는 버릇이 있는데요. 항상 탭을 닫고난 후 다시 확인하려고 하면 주소가 기억이 나질 않습니다. 그래서 또다시 검색하고 찾다가 시간을 낭비하곤 하는데요. 이럴때 유용하게 사용할 수 있는 기능이 닫았던 탭을 다시 복구하는 기능입니다. 닫은 탭을 다시 복구하려면 Ctrl+Shift+T를 누르면 됩니다. 누를때마다 닫은 순서로 다시 복구 시켜줍니다.
9. 크롬 브라우저에서 검색 엔진 변경하는 방법
크롬에서 네이버나 빙 검색 엔진을 이용하려면 주소에 naver.com 또는 bing.com을 입력하고 탭키를 누르면 됩니다. 개발자 분들은 기본 검색엔진을 구글로 설정해서 사용하고 있을겁니다. 만약~ 기본 검색엔진이 구글이 아니라면!!! 지금이라도 구글로 설정하세요~ 개발에 필요한 자료를 찾을 때는 구글을 이용하지만, 가끔 일 안하고 쇼핑을하거나 최저가 검색할 때는 네이버를 이용합니다. 이 때 간단하게 사용할 수 있는 기능입니다.

개발자에게 후원하기

추천, 구독, 홍보 꼭~ 부탁드립니다.
여러분의 후원이 빠른 귀농을 가능하게 해줍니다~ 답답한 도시를 벗어나 귀농하고 싶은 개발자~
감사합니다~
- 이전글Unsupported major.minor version 52.0 21.08.07
- 다음글Ant Build - A Java Exception has occurred. 21.07.26
댓글목록
등록된 댓글이 없습니다.



